The datetime picker provides the simplicity of selecting an exact format, and persists the datetime values as a string using the standardizedISO 8601 datetime format. However, it's important to note that ion-datetime does not attempt to solve all situtations when validating and manipulating datetime values. PickerFormat string The format of the date and time picker columns the user selects. A datetime input can have one or many datetime parts, each getting their own column which allow individual selection of that particular datetime part. For example, year and month columns are two individually selectable columns which help choose an exact date from the datetime picker.
By default, when no date is selected, the calendar view will be set to the current month (or the min or max date if today's date is out of range of min or max) when opened. You can change this behaviour by specifying a date via the initial-date prop. The initial date prop will be used to determine the calendar month to be initially presented to the user. In the vast majority of cases, HTML5, the input tag helper and the default DateTimeModelBinder blend together to make working with dates and times easy in a Razor Pages form. Browser implementations of HTML5 inputs manage data in a standard way, while displaying it in a format that the user is familiar with, reducing the developers reliance on third party components.
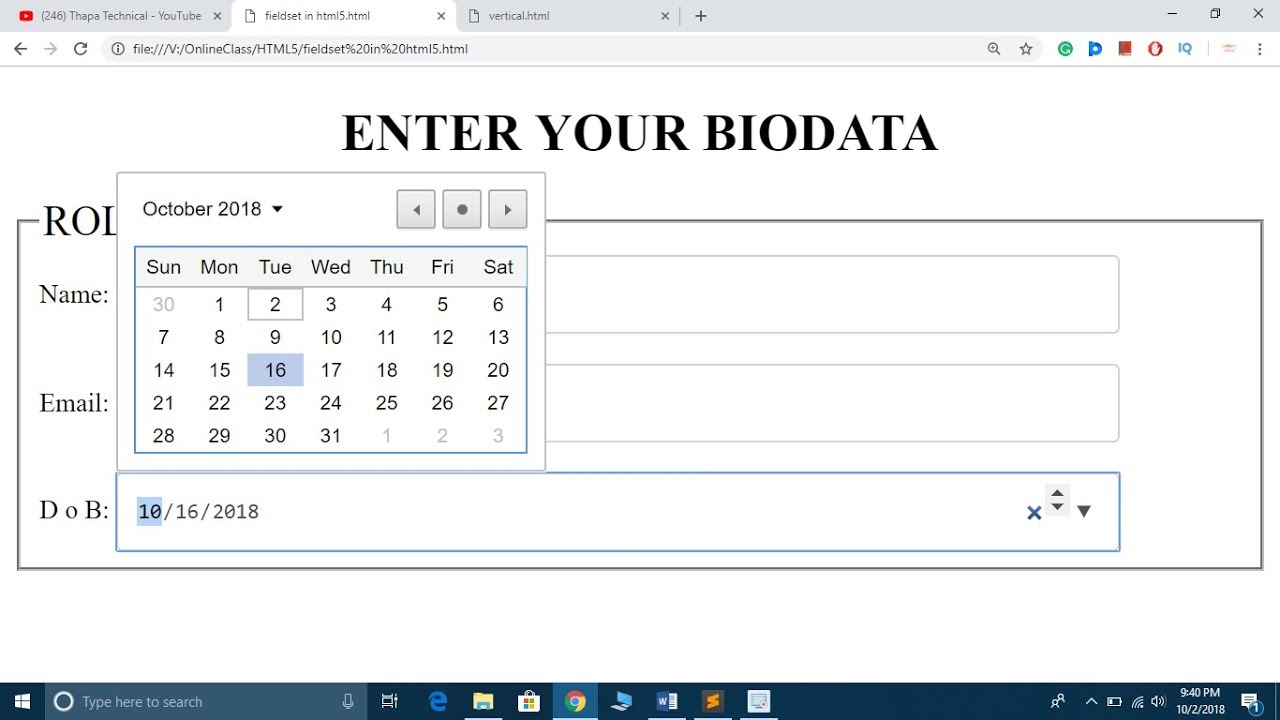
The input element, having the "datetime-local" value in its type attribute, represents a field for a local date and time without time-zone information. This type of field is particularly useful for grathering a point in time, that is specific to a location. When working with dates and times in a Razor Pages form, you need to render a suitable control based in the task requirement. Prior to HTML5, developers largely depended on third party date picker libraries. Now, a variety of native browser options exist, although they enjoy varied support across modern browsers.
These include options for managing the date and time, just the date or time, and for working with the month or week of the year. The igDatePicker allows you to have an input field with a drop-down calendar and a specified date format display. The control supports localization by recognizing different regional options exposed from the browser, and also supports validation. Fancy just a button that launches the date picker dialog, or want to provide your own optional text input field? Use the button-only prop to render the datepicker as a dropdown button. The formatted date label will be rendered with the class sr-only .
HourValues array | string Values used to create the list of selectable hours. By default the hour values range from 0 to 23 for 24-hour, or 1 to 12 for 12-hour. However, to control exactly which hours to display, the hourValues input can take either an array of numbers, or string of comma separated numbers. DisplayFormat string The display format of the date and time as text that shows within the item. When the pickerFormat input is not used, then thedisplayFormat is used for both display the formatted text, and determining the datetime picker's columns.
DayValues array | string Values used to create the list of selectable days. However, to control exactly which days of the month to display, the dayValues input can take either an array of numbers, or string of comma separated numbers. Note that even if the array days have an invalid number for the selected month, like 31 in February, it will correctly not show days which are not valid for the selected month. The min and max attributes may be used in this element to set a range of valid dates and times the user will be able to submit. One thing the datetime-local input type doesn't provide is a way to set the time zone and/or locale of the date/time control.
This was available in the datetime input type, but this type is now obsolete, having been removed from the spec. The main reasons why this was removed are a lack of implementation in browsers, and concerns over the user interface/experience. It is easier to just have a control for setting the date/time and then deal with the locale in a separate control.
I was looking into this problem as well and started to go down this examples road. However, you can use [] on an input of the type [date,datetime,datetime-local]. The key is to match the expected format the control is expecting. Which also means the type that you bind to the control needs to be a string. I have provided an example plunker, that demonstrates how to use [].
Specifying the attribute Datatype for a field, will generate an input having as type the attribute specified. Because a few years ago, the browsers supporting input datetime decided to stop supporting it and W3C removed this feature due to lack of implementation. With jQuery UI it is easier to add Datepicker on the textbox element or in any other HTML elements. If you like to restrict access of users to select a date within a range then there is minDate and maxDate options are available in jQuery UI. Using this you can set the date range of the Datepicker.
You can specify events using arrays, objects or functions. To change the default color of the event use event-color prop. Your events function or object can return an array of colors in case you want to display multiple event indicators. StartDate The beginning date of the initially selected date range. If you provide a string, it must match the date format string set in your locale setting. The DateFormat property only formats the date that appears on the bound input.
The date that is thrown on the OnSelect event defaults to the server format and can be customized using the Data Conversion functions. The Input DatetimeLocal min property is used for setting or return the value of the min attribute of the datetimeLocal field. It is used to specify the minimum value of date and time for a datetimeLocal field. It returns a string that represents the minimum date and time allowed. The min property sets or returns the value of the min attribute of a local datetime field. The control is intended to represent a local date and time, not necessarily the user's local date and time.
Some mobile browsers do not currently implement this correctly. The pickerFormat input property determines which columns should be shown in the interface, the order of the columns, and which format to use within each column. If the pickerFormat input is not provided then it will default to the displayFormat. If you're using a date range as a filter, you may want to attach a picker to an input but leave it empty by default. This example shows how to accomplish that using the autoUpdateInput setting, and the apply and cancel events.
In our last example we'll be working with the attributes min, max and step to put restrictions to the values the user can input. With this configuration we're setting a minimum date, a maximum date, and the distance between a selectable date and the following , respectively. Más específicamente, we'll only allow the user to pick any hour in the range, without minutes or seconds. When used with date ranges, the modelConfig may be specified as an object with start and end properties. For example, when the users selects a date range, we might want to set the selected range to start at the very beginning of the first day until the end of the last day. The model-config prop is used to provide information about the date bound to v-date-picker.
This date range picker component is a port of js DateRangePicker, rewritten using C# as a Razor Component. It creates a dropdown menu from which a user can select a range of dates. I recommend you to checkout @angular-material-components/datetime-picker. This is a DatetimePicker like @angular/material Datepicker by adding support for choosing time. The props accept a date string in the format of YYYY-MM-DD or a Date object.
Date pickers come in two orientation variations, portrait and landscape. By default they are emitting input event when the day or month , but with reactive prop they can update the model even after clicking year/month. All things considered, the by far easiest solution is to just provide an array of names if the app needs to use names other than the default English version of month and day names.
The month names and day names can be either configured at the app level, or individual ion-datetime level. Dates are infinite in either direction, so for a user's selection there should be at least some form of restricting the dates that can be selected. Be default, the maximum date is to the end of the current year, and the minimum date is from the beginning of the year that was 100 years ago. It's also important to note that neither the displayFormat or pickerFormat can set the datetime value's output, which is the value that is set by the component'sngModel. The format's are merely for displaying the value as text and the picker's interface, but the datetime's value is always persisted as a valid ISO 8601 datetime string. Historically, handling datetime values within JavaScript, or even within HTML inputs, has always been a challenge.
Specifically, JavaScript's Date object is notoriously difficult to correctly parse apart datetime strings or to format datetime values. Even worse is how different browsers and JavaScript versions parse various datetime strings differently, especially per locale. The displayFormat input property specifies how a datetime's value should be printed, as formatted text, within the ion-datetime component. Name Type Description el Element The input element the plugin was initialized with. Options Object The options the instance was initialized with.
To simplify the advanced date format options available in the Date Picker, you must always use input and variables of type text. Although this forces you to use Data Conversion, it brings you more flexibility when controlling the date format as well as an overall improved user experience during runtime. The Date Range Picker can also be used to select times. Hour, minute and second dropdowns are added below the calendars. An option exists to set the increment count of the minutes dropdown to e.g. offer only 15-minute or 30-minute increments.
The values provided in the attributes min, max and step must conform with the requirements of local date and time strings. The values provided by the datalist element must conform with the requirements of local date and time strings. To improve compatibility, authors may have to rely on scripts to provide advanced controls and to check values conformance before submission.
Finally, let's look at an example of adding a simple popover to the dragged and selected date ranges. Note that here we include the day-popover slot, and make sure to assign a truthy value to the popover property of the attribute. To completely disable value updates as the user types, set the update-on-input prop to false. This will defer updates until the input's change event occurs. Another option is to use separate date and time inputs, each of which is more widely supported than datetime-local.
Attribute whose value is "datetime-local" represents a control for setting the element's value to a string representing a local date and time . The default input type generated for DateTime properties is datetime-local in .NET Core 2.0 onwards, which is when Razor Pages was introduced. So now all I have to do is annotate the property in the model and It will show up as a jQuery Date time picker. You may want to change the defaults for the date time picker.
This option set minimum possible date selection to Datepicker widget. It takes values in any of the forms – Date Object, Number, and String same as maxDate. This can be changed by setting the start-weekday prop to a number in the range of 0 to 6 where 0 represents Sunday, 1 for Monday, up to 6 for Saturday. By default, clicking on the today or reset button will also close the calendar popup, unless the prop no-close-on-select is set.
Add optional control buttons to the bottom of the calendar popup via the props today-button, reset-button and close-button. The date picker supports internationalization through the JavaScript Date object. Specify a BCP 47 language tag using the locale prop, and then set the first day of the week with the first-day-of-week prop. You can create a birthday picker - starting with year picker by default, restricting dates range and closing the picker menu after selecting the day make the perfect birthday picker. An ISO format can be used as a simple year, or just the hour and minute, or get more detailed down to the millisecond and timezone.
Any of the ISO formats below can be used, and after a user selects a new value, Ionic will continue to use the same ISO format which datetime value was originally given as. Styles loaded by the default entry file are react-datetime-picker/dist/DateTimePicker.css, react-calendar/dist/Calendar.css, and react-clock/dist/Clock.css. You can copy them to your project to build your own upon them.
Id style ownerDocumentdocumentThe ownerDocument object for the datetimepicker to properly attach events and calc position . ContentWindowwindowThe contentWindow object that contains the datetimepicker to properly attach events . You can programmatically update the startDate and endDatein the picker using the setStartDate and setEndDate methods. You can access the Date Range Picker object and its functions and properties through data properties of the element you attached it to.
In our second example we'll provide a list of suggested values using the datalist element, so the user can quickliy pick up one of the predefined values when the browser suggests them. The control will be linked to the datalist because of the matching between the id attribute in the list and the list attribute in the control. Upon submission, supporting browsers convert the input data into a string representing a normalized local date and time (this is what the processing agent will receive server-side). The rules to compose a valid local date and time or normalized local date and time are described below.
Setting the is-required prop will prevent clearing the date value by deleting all text from the input element or re-selecting a picker date. When binding to a date range and providing custom input elements, the inputValue and inputEvents are split into separate start and end sub-properties. To display the picker as a popover, provide your own content as the default slot.
Use the minute-increment prop to set custom intervals for the minute select options. Use the valid-hours prop to provide an array of valid hours, an object with min and/or max hours, or a validation function. It works best for pickers in 24-hour mode, but also works with 12-hour mode. Use the is24hr prop to adjust the hour select element and default input format for 24-hr mode. Alternatively, you can implement a custom model binder or a type converter, both of which are preferable.
I shall look at both of those options in forthcoming articles. Since the DataType(DataType.DateTime) makes a input with the type being datetime. Just use that fact and take all of those and make them date time pickers using jQuery. I have this code that is included in my _Layout page bundle.
This article provides you with all the tools you need to add a DateTime Picker to your forms. Use Picker.TStartDate and Picker.TEndDate properties to get current picker state before a user clicks the 'apply' button. Features include limiting the selectable date range, localizable strings and date formats, a single date picker mode, and predefined date ranges. For as long as there is no official date and time picker from angular itself, I would advise to make a combination of the default angular date picker and this Angular Material Timepicker. I've chosen that one because all the other ones I found at this time lack support for issues, are outdated or are not functioning well in the most recent angular versions. By default the current date is displayed using outlined button - show-current prop allows you to remove the border or select different date to be displayed as the current one.




























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.